webpack
Última actualización: Ago 23 2021
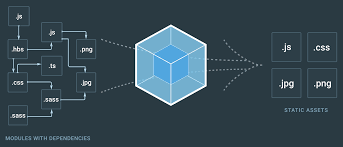
webpack como dice en su documentacion es un paquete de módulos estáticos para aplicaciones JavaScript modernas. Cuando webpack procesa su aplicación, crea internamente un gráfico de dependencia a partir de uno o más puntos de entrada y luego combina cada módulo que su proyecto necesita en uno o más paquetes , que son activos estáticos desde los que servir su contenido.
Hay que conocer sus conceptos básicos
- Entry (el o los puntos de entradas por defecto ./src/index.js)
- Output (el archivo de salida por defecto ./dist/main.js)
- Loaders (permiten que el paquete web procese otros tipos de archivos y los convierta en módulos válidos)
- Plugins (e pueden aprovechar para realizar una gama más amplia de tareas )

Requisitos
- Tener NodeJS instalado, para que webpack pueda correr.
- Tener NPM que se instala al instalar NodeJS
Iniciando proyecto
- Crear una carpeta por ejemplo webpack-hola-mundo e ingresar a la misma
mkdir webpack-hola-mundo
cd webpack-hola-mundo
- Iniciar proyecto npm
npm init -y
con esto obtenemos nuestro package.json, deberia tener la siguiente pinta:
{
"name": "webpack-hola-mundo",
"version": "1.0.0",
"description": "Aprendiendo a instalar webpack",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "fom78 <fom78a@gmail.com>",
"license": "MIT"
}
Instalar webpack
- webpack y el CLI que es la herramienta desde la linea de comandos. Usamos -D para que sean dependencias de desarrollo
npm i -D webpack webpack-cli
- Podemos ver en el package.json que se agregaron las dependencias al objeto devDependencies
"devDependencies": {
"webpack": "^5.51.1",
"webpack-cli": "^4.8.0"
}
Probamos si funciona
- Creamos src/index.js para el punto de entrada, que es el que tiene por defecto, si elegimos otro archivo, por ejemplo miEntrada.js deberiamos setearlo..
mkdir src && touch src/index.js
- En el package.json creamos dos sripts para correr webpack uno en modo produccion y otro para desarrollo. Por ejemplo en produccion el archivo main.js (la salida) sera minificado, mientras ue en desarrollo se pueden ver mas detalles.
"scripts": {
"build": "webpack --mode production",
"dev": "webpack --mode development"
},
Transpilar el codigo javaScript, Babel
Necesitamos usar Babel para este fin, entonces a webpack debemos decirle esto, para ello usaremos
el loader de babel, setup del loader elegir webpack
- Instalamos las dependencia en modo desarrollo -D, el loader, el core y el preset.
npm install -D babel-loader @babel/core @babel/preset-env
- Creamos el archivo de configuracion en la raiz de nuestro proyecto (mismo nivel ue la carpeta src), el cual puede llamarse: .babelrc o babel.config.json. Para este caso usaremos el .babelrc quedando asi:
{
"presets": ["@babel/preset-env"]
}
Configurar webpack
- Cear el archivo webpack.config.js en la raiz del proyecto y colocar lo siguiete:
module.exports={
module: {
rules: [
{
test: /\.m?js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
}
}
Como puede verse se definen las reglas para trabajar con los archivos .js pero excluyendo los de la carpeta node_module. webpack tomara todos los .js y los empaquetara, enviandolos al punto de salida, por ejemplo main.js
Inyectar Codigo js en el archivo html
- instalar el loader y el siguiente plugin
npm i -D html-loader html-webpack-plugin
- Crear el archivo index.html en el directorio src/ y agregar el codigo basico de htm5 y en su body lo siguiente
<body>
<div id="app"></div>
</body>
Quedando similar a como se usa en las SPA (Single Page Aplication) modernas.
- Agregamos reglas para leer archivos html con el loader de html
{
test:/\.html/i,
use: [
{
loader:"html-loader",
options: {
minimize:true,
}
}
]
}
Como puede verse la propiedad use puede ser tambien un array
- Plugin Primero en el archivo de configuracion lo vamos a requerir, agregando:
const htmlWebpackPlugin = require("html-webpack-plugin")
En el objeto de configuracion agregamos una nueva key:
plugins: [
new htmlWebpackPlugin({
template: "./src/index.html",
filename: "./index.html",
}),
]
Si todo viene bien, nuestro webpack.config.js deberia tener la siguiente pinta:
const htmlWebpackPlugin = require("html-webpack-plugin")
module.exports={
module: {
rules: [
{
test: /\.m?js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
},
{
test:/\.html$/i,
use: [
{
loader:"html-loader",
options: {
minimize:true,
}
}
]
}
]
},
plugins: [
new htmlWebpackPlugin({
template: "./src/index.html",
filename: "./index.html",
}),
]
}
CSS
- Instalar el loader y plugins correspondiente
npm i mini-css-extract-plugin css-loader -D
- Editar el config
const MiniCssExtractPlugin = require("mini-css-extract-plugin")
Nueva regla
{
test:/\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"]
}
Nota: La propiedad use deben estar en ese orden. Agregamos el plugin:
new MiniCssExtractPlugin()
- agregamos el archivo src/style.css y lo importamos desde el index.js
import style from "./style.css"
En este punto nuestro archivo de configuracion debe ser:
const htmlWebpackPlugin = require("html-webpack-plugin")
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports={
module: {
rules: [
{
test: /\.m?js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
},
{
test:/\.html$/i,
use: [
{
loader:"html-loader",
options: {
minimize:true,
}
}
]
},
{
test:/\.css$/i,
use: [MiniCssExtractPlugin.loader, "css-loader"]
}
]
},
plugins: [
new htmlWebpackPlugin({
template: "./src/index.html",
filename: "./index.html",
}),
new MiniCssExtractPlugin()
]
}
## Probando un poco
- Agregamos en la hoja de estilos src/style.css :
body {
background-color: coral;
}
- Ejecutamos el script dev
npm run dev
esto nos creara una carpeta build y dentro un archivo index.html, donde puede verse minificado en una linea el codigo html, la llamada al index.js y a la hoja de estilos style.css. Si en el navegador abrimos el index.html se podra ver una hoja con fondo coral. Esta todo funcionando. Recordar que es el index.html dentro de la carpeta dist, dist/index.html
- Ahora agreguemos en nuestro src/index.js el siguiente trozo de codigo:
const app = document.getElementById("app")
const div = document.createElement("div");
div.textContent = "Hola mundo desde webpack.";
app.appendChild(div);
y volvamos a empaquetar todo corriendo nuestro script:
npm run dev
Abrimos el index.html de la carpeta dist, y ya puede verse como va la cosa. Tenemos nuestro primer hola mundo en webpack.